Build, deploy & test bots on Microsoft Teams
Our earlier guides demonstrated the creation of a bot using Gupshup's Bot Builder tool. Using the methods mentioned in the above guides, let us create a simple bot that asks the user for his/her favourite publication and then prints the day's top stories from that publication. We will then publish this bot to Microsoft Teams.
Please do read 'A Hello World bot' guides, before proceeding.
1. Build:
Create a new bot using the Bot Bulider. In the messageHandler() method, ask for the user's favourite publication.
if(event.message.toLowerCase() == "hi") {
context.sendResponse("Hey there " + event.sender + " Do you prefer reading Wired or Techcrunch?");
}
Lets us set the user's preferences based on the answer given.
else if((event.message.toLowercase() == "wired") || (event.message.toLowercase() == "techcrunch")) {
setPreference(event.message);
}
We're going to use persistence to store the user's preference.
function setPreference (pref) {
context.simpledb.roomleveldata.publication = pref;
}
2. Test:
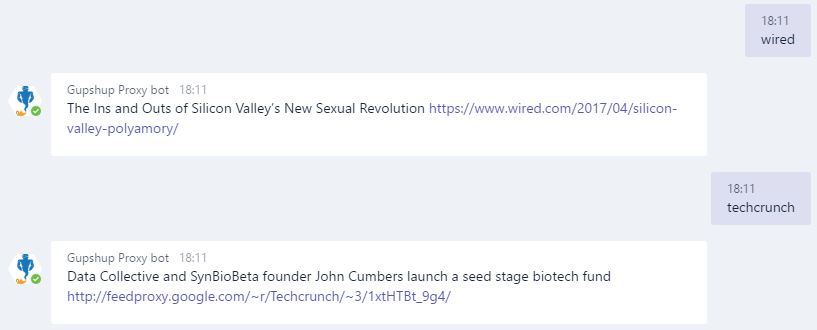
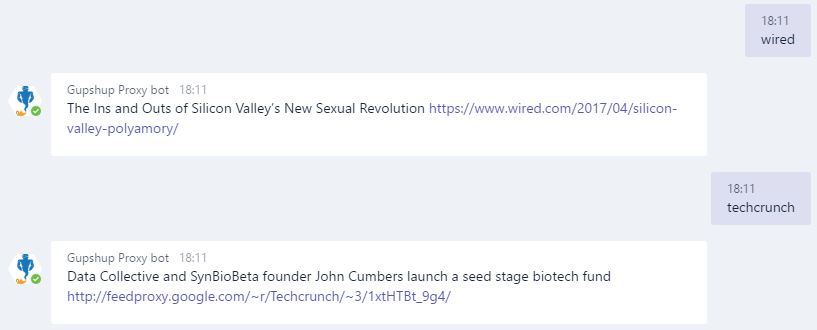
Let's use the Gupshup Proxy Bot to test out the bot.

Once the user's preference is set, make an http call to the publication's RSS feed. Here, we're using third party RSS feed to get the top story of the day.
Here's how it will look:
function setPreference (pref)
{
context.simpledb.roomleveldata.publication = pref;
if(pref == "wired")
{
context.simplehttp.makeGet('https://api.rss2json.com/v1/api.json?rss_url=https%3A%2F%2Fwww.wired.com%2Ffeed%2F');
}else if(pref == "techcrunch")
{
context.simplehttp.makeGet('https://api.rss2json.com/v1/api.json?rss_url=http%3A%2F%2Ffeeds.feedburner.com%2FTechCrunch%2F');
}
}
In our HttpResponseHandler() handler, parse the response from the RSS feed and display the news article. This is how the method will look:
function HttpResponseHandler(context, event) {
var respJson = JSON.parse(event.getresp);
var stories = respJson.items;
var resp = "";
for (var i = 0; i<1; i++) {
resp = resp + stories[i].title + "\n" + stories[i].link + "\n";
}
resp = resp.replace(" ", "");
context.sendResponse(resp);
}
Here is an image of the bot in action

Your bot is now ready to be published to Microsoft Teams.
3. Publish:
To publish your bot on Microsoft Teams use the Bot Builder's publish functionality. Here is the URL for same - https://www.gupshup.io/developer/mybots?name={YOUR BOT NAME}#publish-tab
Lets look at the steps you will have to follow to give your bot its own identity
- Please Note this steps are already given in the Bot Builder's publish functionality.
1. Sign In to dev.botframework.com

2. Get App ID & Secret and Register the bot
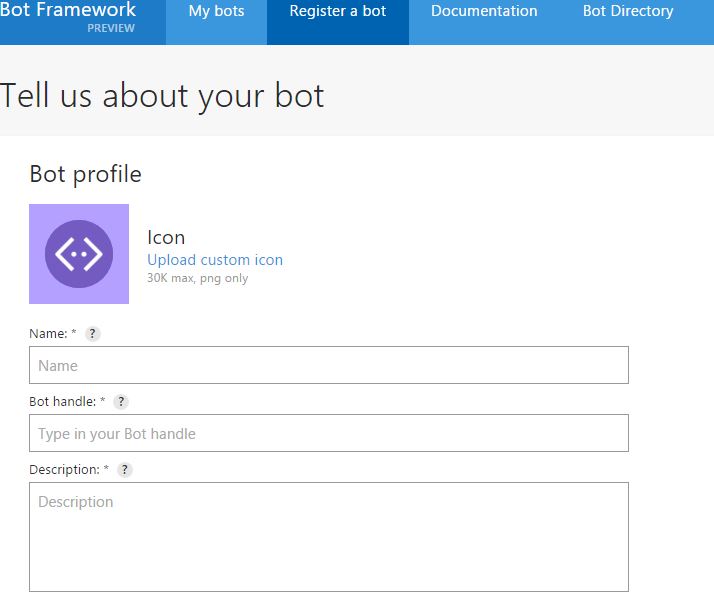
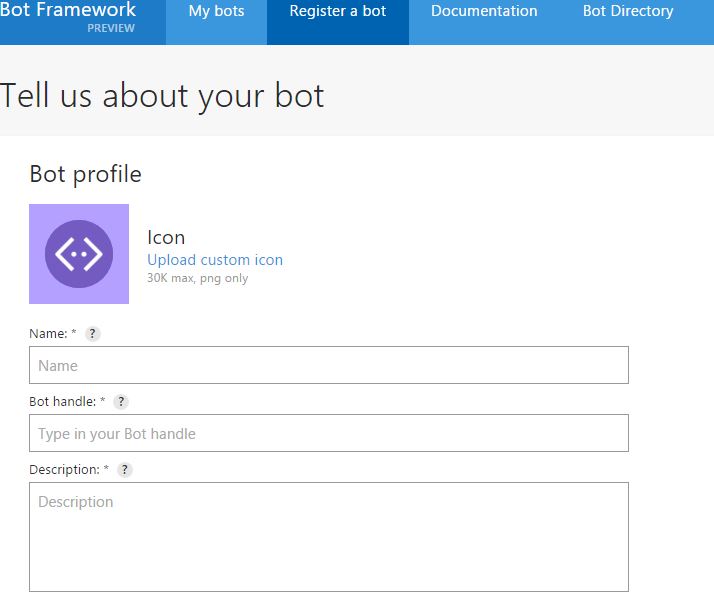
To register a bot click on Register a bot' and fill in the details.

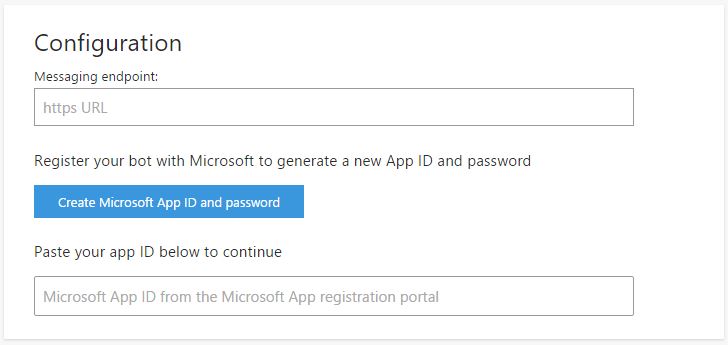
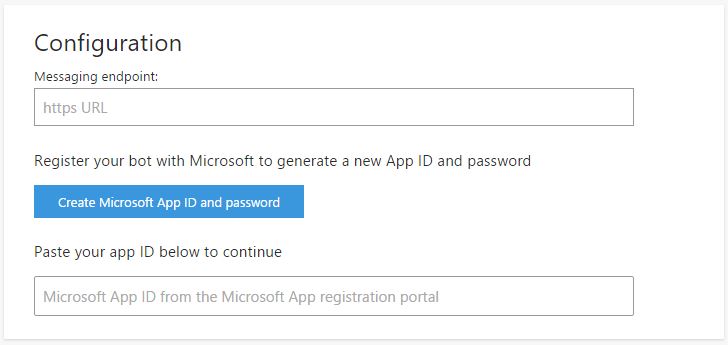
Under Configuration - You will have to set 'Messaging endpoint'. You can get this endpoint url from our publish tab.

To get the app ID click on 'Create Microsoft App ID and password'
Once clicked you will be redirected to “apps.dev.microsoft.com” . Keep a note of the App ID you just received as you will have to submit this app on Gupshup platform

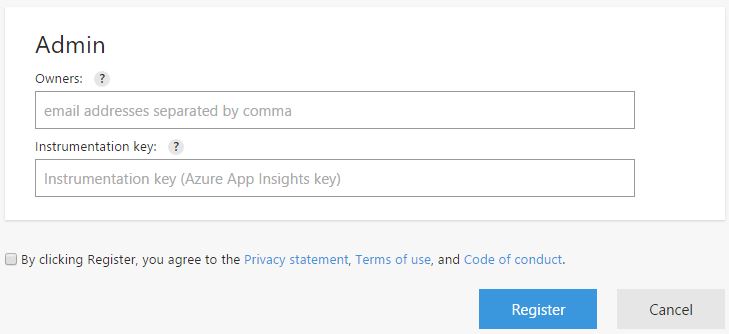
Click on 'Generate an app password to continue' to get App secret.

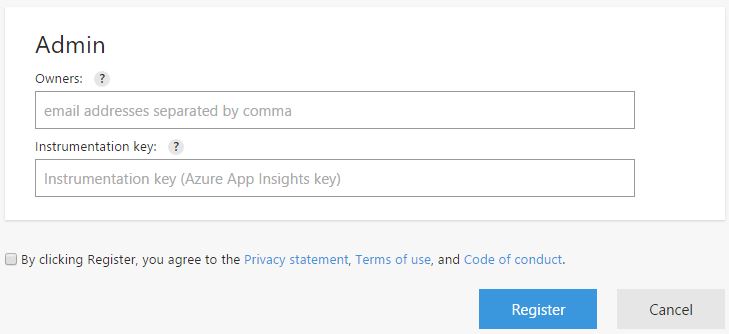
Keep a note of password as well, click 'ok' and then 'Finish and go back to Bot Framework'. Finally hit 'Register' to create/register your bot on Bot Framework.

Once done with Registeration, you will be redirected to 'Add channels page'. On this page add Microsoft Teams from 'Add another channel' to 'Channels'. Now to let a user add your bot in Microsoft teams give them the embed code for “Add to Teams” which you can get by clicking - 'Get bot embed codes'.